Googleが提供しているOpenSocial Tutorialをざっくりやってみました。Tutorialはまだ日本語化されていない*1ということもあって、事前準備に少し苦労しました。これからTutorialする人のために要点をまとめておきます。
OpenSocial Tutorial - OpenSocial - Google Code
このTutorialで何を作るのか
このTutorialはiGoogleのガジェットを題材にしており、友達にギフトを送ってそれを表示するようなガジェットを作ります。
Sandbox Friendsってどこからインストールするの?
Sandbox Friendsをはじめとしたディベロッパーツールはここから取得できます。が、その前にここで登録をすませておかないとSandbox Friendsがうまく動かないので注意しましょう。
また、Sandbox Friendsでの友達設定は相互にする必要があるようです。なので、アカウント2個つくってそれぞれ登録してディベロッパーツール入れて両方に友達設定をするという手順が必要です。めんどくさいですね・・・><
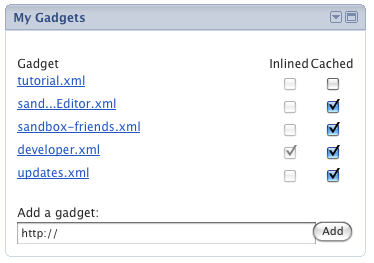
ソースコードをどうやってiGoogleに反映させるの?
ディベロッパーツールに含まれるMy Gadgetsというgadgetに「Add a gadget」の項目があり、そこにソースコードのURLを入力します。なので、インターネット上でアクセスできる場所にソースコードを置く必要があります。サーバを自前で持ってたりレンタルしたりしている方はそれを使うと良いです。それ以外の方はGoogle Codeを使うといいらしいです。(僕は自前のサーバがあるのでそれを使いました)

あとは
ソースみて実行するのを繰り返せばなんとなくわかると思います:-)