emacsでRails開発をする際、emacs-railsを使っている方が多いと思います。emacs-railsはとても便利なelispなのですが、最近は更新頻度が低く、rhtml→html.erbの対応も一部されていなかったりします。あとRspecの対応もイマイチ。emacs使いの人たちは一体どうやってRails開発しているのでしょうか?
そこでRinariですよ
Rails On Emacs | Google グループを見ると最近は"Rinari"の話題で持ち切りなようです。Rinariはemacs-railsとは違いコア部分を小さく保って、プラグインで拡張していくタイプのelispです。
Rinari: Ruby on Rails Minor Mode for Emacs
基本的には上記に全部書いてあるのですが、整理する意味でまとめてみます。
コア部分のインストール
まず、gitでダウンロード
git clone git://github.com/eschulte/rinari.git
cd rinari
git submodule init
git submodule update
.emacsに下記のように書けばコア部分の設置は完了です。
;; Interactively Do Things (highly recommended, but not strictly required) (require 'ido) (ido-mode t) ;; Rinari (add-to-list 'load-path "~/path/to/your/elisp/rinari") (require 'rinari)
上のほうでrequireしているido-modeですが、これはC-x C-fなどした時にファイル名の一覧をミニバッファに表示してくれ、さらにファイル名を補完できるモードです。ファイル名の一部を入力するか、C-sまたはC-rでファイルを選択して開く事が出来ます。最初はちょっと戸惑うかもしれませんが、慣れたら便利です。
ido-modeの使い方
詳しくは下記参照なのですが、こちらも簡単に整理してみます。
EmacsWiki: Interactively Do Things
- C-sで次のファイルを選択、C-rで前のファイルを選択
- tabで補完一覧表示。一覧が一つしかない時はそのファイルを開く。
- C-fすると通常のC-x C-fの状態に戻る
- //でルートディレクトリへ
- C-x C-dでDired
Rhtmlオプションのインストール
次にrhtml(erb.html)を編集するときに使うelispをインストールします。rhtml(erb.html)用のマイナーモードは3種類から選べるようになっています。
- nXhtml-Mode
- MuMaMo-Mode
- rhtml-Mode
nXhtml-ModeとMuMaMo-Modeは外部のプロジェクト。rhtml-ModeはRinariプロジェクトで作っているらしいので、僕はrhtml-Modeをインストールしてみました。GitHubからダウンロードして、.emacsに下記のようにすれば設定完了です。
;;; rhtml-mode (add-to-list 'load-path "~/path/to/your/elisp/rhtml") (require 'rhtml-mode) (add-hook 'rhtml-mode-hook (lambda () (rinari-launch)))
rhtml-Modeは、htmlタグやerbのタグをインデントしてくれるminor-modeです。他にも機能があるかもしれません。が、erbのタグがきちんとインデントされるようになっただけで僕は今のところ幸せです。
Rinariのキーバインド(Navigation系)
C-c ; fがプレフィックスで、続くキーに対応するディレクトリをfindします。また、各ファイル間の関連にも対応しており、例えばUsersController.rb編集していてC-c ; f mとすると、app/models/User.rbを探し開きます。存在しない場合はapp/models/配下のファイルから選択します。
| キーバインド | findするディレクトリ |
|---|---|
| C-c ; f f | RAILS_ROOT/ |
| C-c ; f c | app/controller/ |
| C-c ; f m | app/models/ |
| C-c ; f v | app/views/ |
| C-c ; f h | app/helper/ |
| C-c ; f i | db/migrate/ |
| C-c ; f n | config/ |
| C-c ; f e | config/environment/ |
| C-c ; f j | pubic/javascript/ |
| C-c ; f l | vendor/plugin/ |
| C-c ; f o | log/ |
| C-c ; f p | public/ |
| C-c ; f s | script/ |
| C-c ; f t | test/ |
| C-c ; f w | lib/workers/ |
| C-c ; f x | test/fixtures/ |
| C-c ; f y | public/stylesheets/ |
| C-c ; f r | spec/ |
| C-c ; f z | spec/fixtures |
Rinariのキーバインド(その他)
部分テンプレート作成
view編集時に、範囲選択してC-c ; x するとその部分を部分テンプレートにできます。
<%= %>の挿入
C-c ; eとすると<%= %>が挿入されます。snippetを設定したら必要ないかも。
部分テンプレートへ移動?
C-c ; ;とすると、<%= render の部分を探して、指しているテンプレートへ飛べるらしいのですが・・・僕の環境ではうまく動きません。解決法ご存知の方いたら教えてください><
(追記)
renderメソッドを使用している行でC-c ; pとすると、指しているテンプレートへ飛べます。
scriptの実行
C-c ; sとして、さらにscriptの名前を指定してやると対応するscriptを実行できます。
ちなみにこのキーバインドや、ここより下のキーバインドを試したときに、「Missing the Rails gem.」のようなエラーが出る方はEmacsのPATHの設定を修正する必要があります。僕は下記のようにして解決しました。
;; PATHの追加 (dolist (dir (mapcar 'expand-file-name '("/usr/local/bin"))) (setenv "PATH" (concat dir ":" (getenv "PATH"))) (setq exec-path (append (list dir) exec-path)))
Mac 以外の方は.profileにPATHを設定してやるとうまくいくらしいです。詳しくは下記参照。
テストの実行
C-c ; t とするとテストの実行が出来るようです(rspec使いなので未検証)
Rakeの実行
C-c ; r として、rakeタスクを続けて書く事でタスクを実行できます。
script/consoleの実行
C-c ; c とすると、script/consoleが実行されます。
webサーバの起動
C-c ; w とすると、script/serverを実行したのと同じようにwebサーバが起動します。
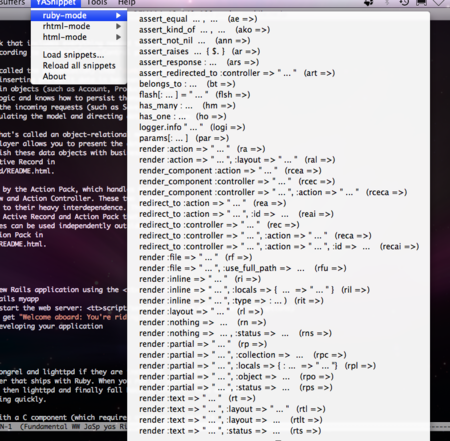
snippet
Rinari本体にはsnippet機能はないようなので、別途elispをインストールしてやる必要があります。
yasnippet - Google Code
eschulte's yasnippets-rails at master ― GitHub
上記からyasnippetとyasnippets-railsをダウンロードして適当な場所に展開します。その後.emacsに下記のように設定してやります。
;; load-pathにyasnippetのパスを通す (setq load-path (cons (expand-file-name "/path/to/yasnippet") load-path)) ;; yasnippetのロード (require 'yasnippet) (yas/initialize) (yas/load-directory "/path/to/yasnippets-rails/rails-snippets")